How to Set up A Serverless Contact Form Using HeyForm
Learn how to set up a serverless contact form using HeyForm. Free templates included.

Suppose you’re looking to create a contact form on your static website without having to worry about the costs associated with your website hosting.
In that case, you might be interested in serverless contact forms.
These types of contact forms work by sending information directly to the email address of the person who created it, thus bypassing the need for an intermediary and ensuring that there are no extra charges.
Fortunately, you have the option of using HeyForm as your serverless contact form solution.
HeyForm hosts cloud-based forms that your users can fill out with their email addresses to get in touch with you from anywhere without leaving your site.
We’ll explain how HeyForm works, its benefits, and how you can set up a serverless contact form. Firstly, let’s discuss more serverless contact forms.
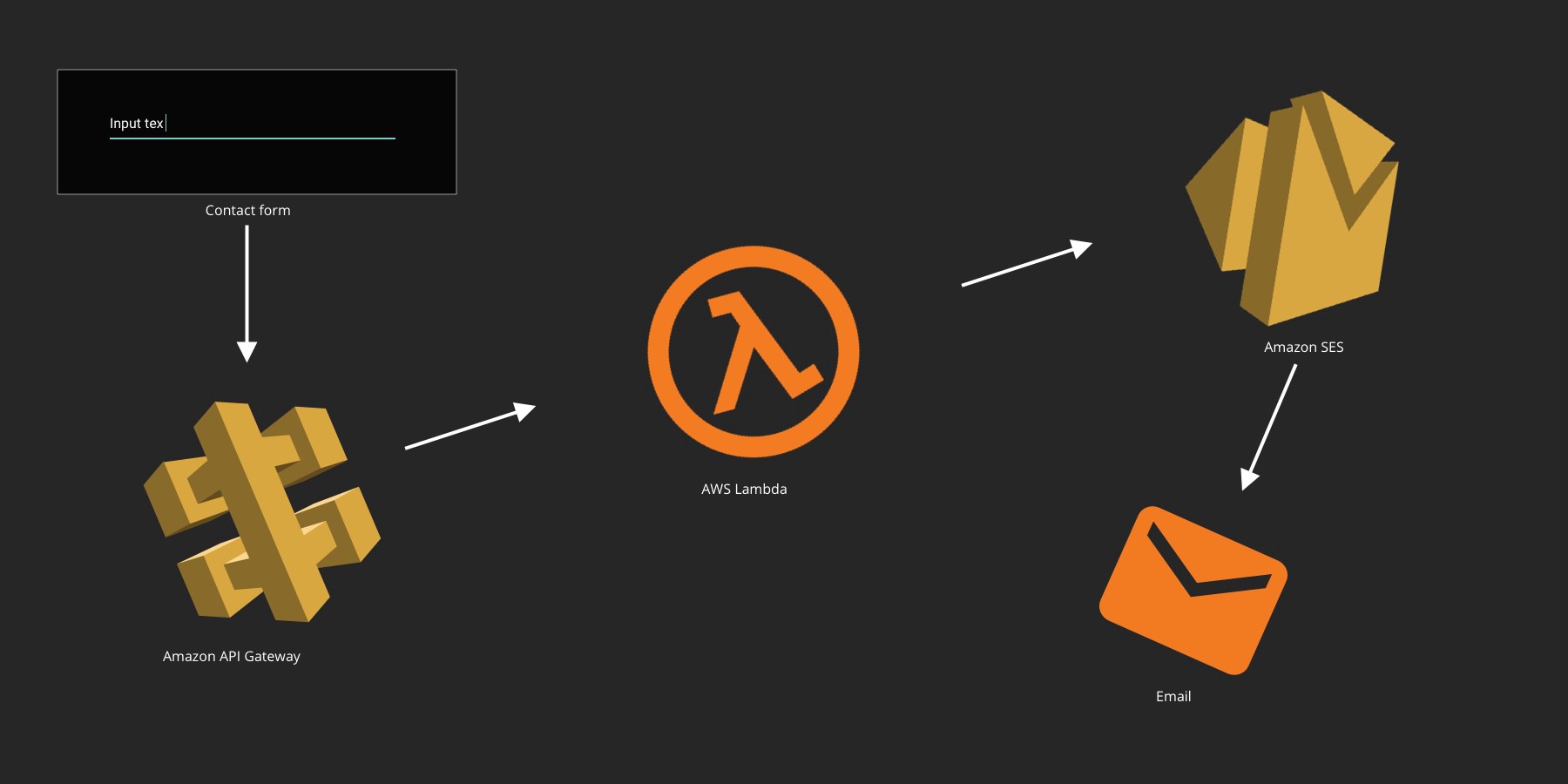
The traditional way to set up serverless contact forms
You can use API Gateways, AWS Lambda, Amazon S3, Simple Email Service (SES), and Amazon DynamoDB to facilitate and process users’ messages without relying on external servers.

This allows you to streamline and simplify the way you send, receive, and track all forms of customer communication, such as emails, chat messages, faxes, and more.
The method above sounds ideal for developers and tech experts. But for a general audience, it’s safe to use a ready-made solution that can provide you with a ready-made serverless contact form.
What is HeyForm?
HeyForm is an online form builder. Our free tier lets users create unlimited forms, include as many questions they want, and collect unlimited submissions.
The product comes with 40+ field types, pre-built templates, and anti-spam. HeyForm users can quickly build an audience list and manage their projects as a team. And we ship the product with 100+ integrations and a pretty neat analytics dashboard.
All Features of HeyForm
- Drag & drop online form builder
- Unlimited projects
- Unlimited forms
- Free templates
- 40+ field types
- Field validations
- Export your data
- 100+ integrations
- Share to multiple channels
- Say bye to spam
- File Upload
- Prioritize your privacy
- Your information is safe and secure
- Custom domains
You can use HeyForm to build a serverless contact form in no time. Sign-up here and follow this guide to create and embed your contact form anywhere on the web.
Now we’ll share some use cases for various platforms.
How to use HeyForm with WordPress?

- Install our official WordPress plugin
- Visit our website to sign up and create your form.
- Add the HeyForm block to your WordPress post type.
How to use HeyForm with Hugo?
Hugo is a popular static site generator, and we acknowledge it here at HeyForm HQ. Here’s a neat little guide on how to make use of the Hugo shortcodes to embed HeyForm.
How to use HeyForm with Jekyll?
Jekyll is one of the prominent static site generators based on Ruby. You can easily embed contact forms into Jekyll with HeyForm.
Embedding HeyForm to other websites
HeyForm can act your serverless contact form virtually anywhere on the web that accepts script embeds. And if you need any help setting up HeyForm on the platform of your choice, do let us know. We’d be happy to help.
