How to Add a Contact Form to Hugo
In this tutorial, we’ll show you how to easily set up a contact form on Hugo using HeyForm.

Over the past few years, there has been an explosion of static site generators. SSGs allow you to host your entire website using only HTML files and CSS stylesheets, meaning that you’ll never have to worry about database issues, hacking attempts, or paying for overpriced web hosting ever again.
Hugo is one of the fastest, most powerful static site generators used to quickly create content-heavy websites with minimal fuss. It’s especially popular with developers, designers, marketers, and other professionals who want to own their websites and share great content with the world.
You can deploy Hugo sites to just about any platform that supports web publishing, including GitHub pages, Vercel, Netlify, and even with Fastly through the use of their CDN service.
With the help of this guide, you will learn how to add a contact form to Hugo with HeyForm. The process is straightforward. Let’s get started.
Get your HeyForm form embed code.
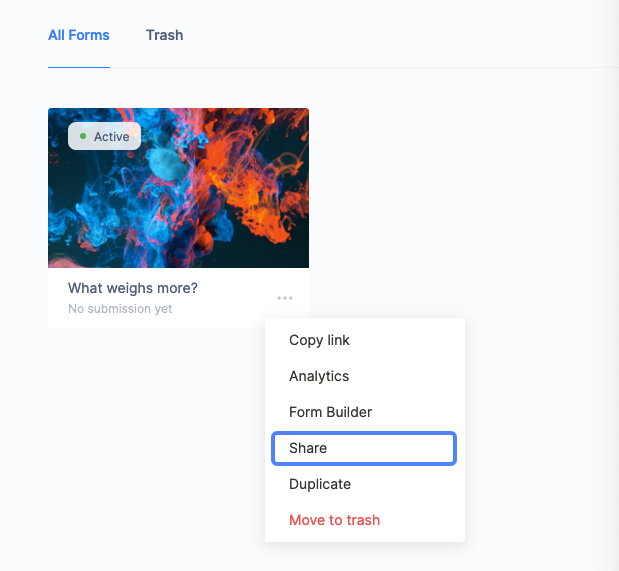
Select the specific online form in your workspace and click on the share option.

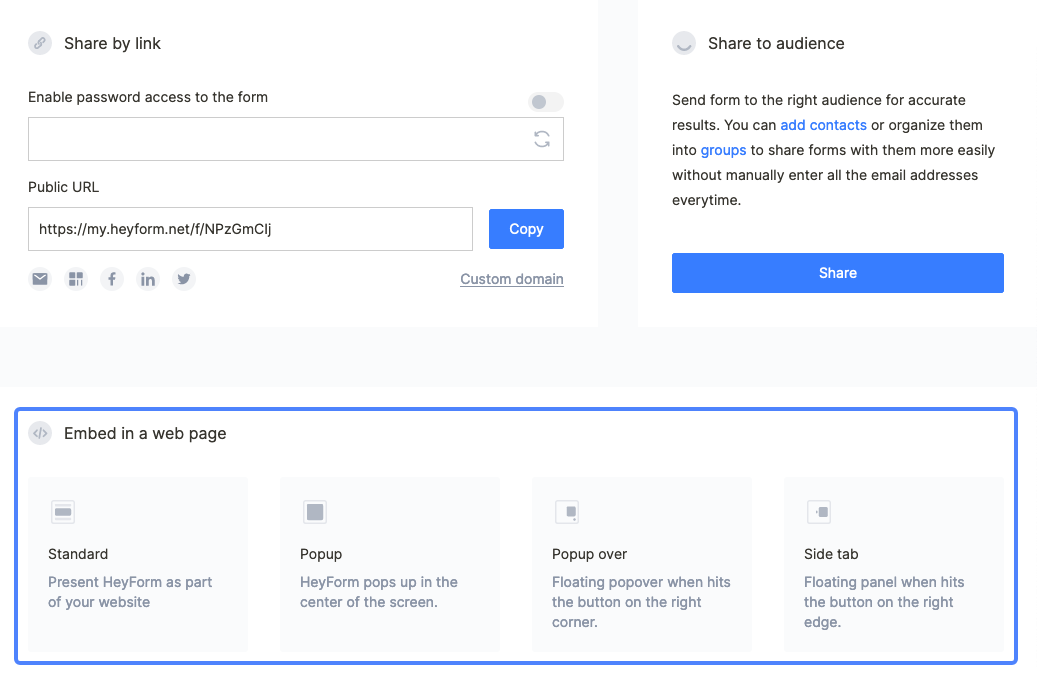
On the Share page, you’ll see the embed section.

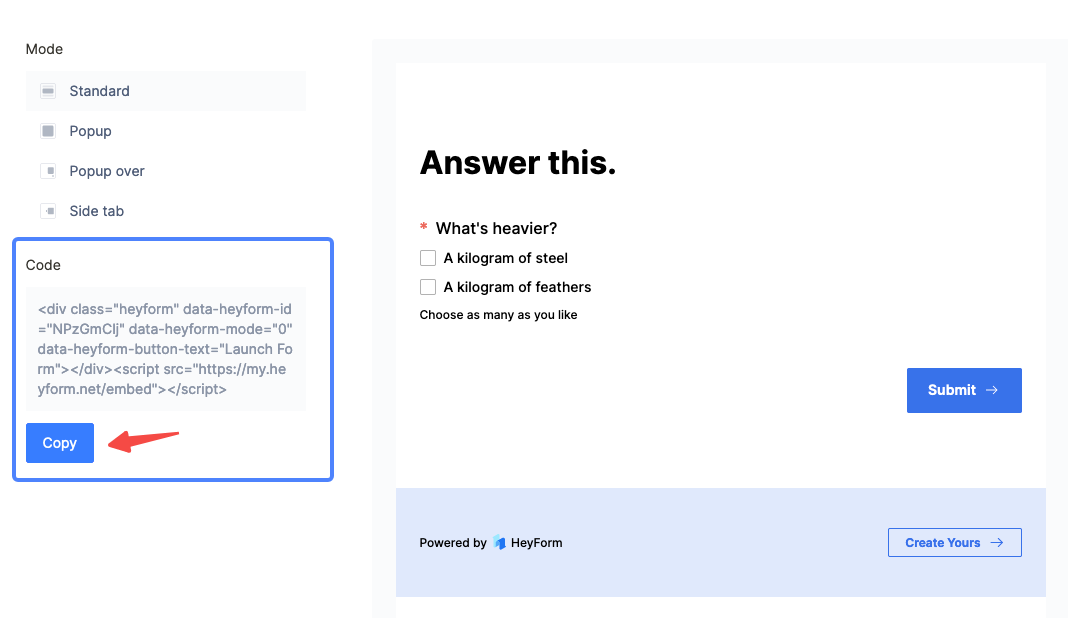
Choose the embed type you fancy, and the next window will greet you with the embed code and preview. Click on the copy button, and save it to the clipboard.

Create a HeyForm shortcode in Hugo
Shortcodes in Hugo are simple snippets inside your content files calling built-in or custom templates. In your case, write a shortcode named heyform.html in /layouts/shortcodes/.
The folder structure
Hugo Project
├── content
├── layouts
│ └── shortcodes
│ ├── heyform.html
├── static
├── themes
└──config.toml
The shortcode
<div>{{ T "heyform" }}
<div style="height: auto" class="heyform" data-heyform-id="NPzGmCIj" data-heyform-mode="0" data-heyform-button-text="Launch Form"></div>
<script src="https://my.heyform.net/embed"></script>{{ trim .Inner " \n" | markdownify }}</div>
Just make sure the NPzGmCIj in data-heyform-id="NPzGmCIj" reflects your form ID.
Then inside markdown files, use your shortcode like this:
Some lines
{{< heyform >}}
More lines
That’s about it. Now your static page will render the online form in the front-end, and HeyForm will handle the contact form submissions on your Hugo site. If you would like help setting up HeyForm to Hugo site, feel free to reach us out at community.heyform.net.
New to Heyform?
HeyForm is an online form builder capable of crafting beautiful forms, collecting data, and analyzing data. Start your free account today!
