How to Create a No-Code Responsive Form Template
Learn how to create a no-code responsive form template with HeyForm. Get started for free.

If you’re new to the web development scene, then you may have heard of No-Code Platforms. What exactly are they, and what can they do for your business?
The no-code platform has become something of a buzzword in the past few years, with tons of new software companies claiming to offer the easiest way to build an app, website, or other online services—with no coding required on your part. But not all no-code platforms are created equal.

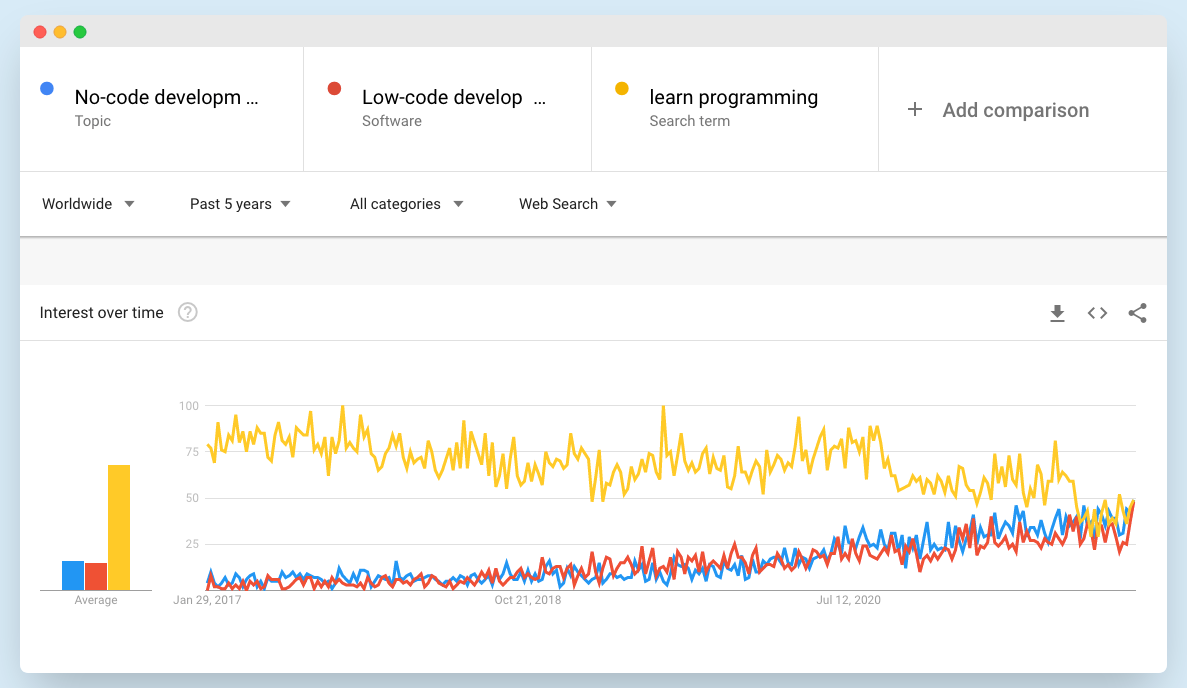
Source: https://trends.google.com
In this beginner’s guide to no-code platforms, we’ll show you how to use the right no-code online form builder tool to help you build your questionnaires, surveys, RSVPs, application forms, and contact forms to get the most out of your no-code experience.
But before that, let’s understand the niche first.
Why no-code platforms

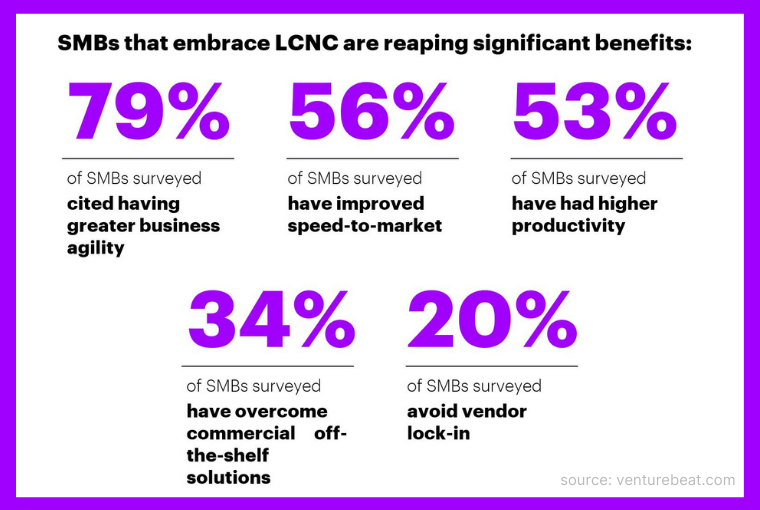
LCNC = Low-code/no-code
You can build a fully functioning application or website in hours or days instead of months with no-code platforms. That speed makes them ideal for both hobbyists and those just beginning their careers in software development.
Another benefit is that no-code tools are designed with beginners in mind. You won’t be expected to understand what a class, variable, or function is as you would be when working on an application written with traditional programming languages.
Even experienced developers like having no-code options available; sometimes, it helps to take a break from writing lines of code and focus on how users will interact with your product.
If there’s one downside to using these tools, some are costly—but even then, it depends on what features your business needs and how quickly you need to get your product out into the world.
Fun fact: HeyForm is a free-to-use, no-code form builder platform. Sign up with HeyForm to build responsive form templates for free.
Does your business need a no-code platform?
Small businesses that want to get a website up and running fast should consider using a no-code platform. These drag and drop interfaces take out most of the guesswork.
So, if you’re an entrepreneur new to web development or looking for something simple, no-code might be your answer.
How to create no-code responsive form templates?
Let’s say you’re working in an industry where you routinely create surveys, questionnaires, contact forms, feedback forms, and related online forms. Your work-life would get much more straightforward with HeyForm.
With HeyForm online form builder, you can drag & drop input fields to create beautiful forms in no time. HeyForm’s learning curve isn’t steep. You can start building online forms within a few seconds after signing up.

Think HeyForm as your online form lego workspace. You can stack and match input fields according to your convenience. You could also design or customize these forms as you wish.
Are you feeling motivated? Visit https://my.heyform.net/sign-up to create a no-code responsive form template right now.
You could also add team members, build an audience, and easily send out the online forms to a selected customer group. Apart from an unlimited free tier, We provide the HeyForm Basic, Pro, and Business subscriptions at a competitive price.
On top of that, we are readily available to work with large-scale enterprises who’d want to push our limits and deliver more.
How to get started with HeyForm no-code form builder
Sign up here and visit your workspace. Click on Create Form when you’re ready.

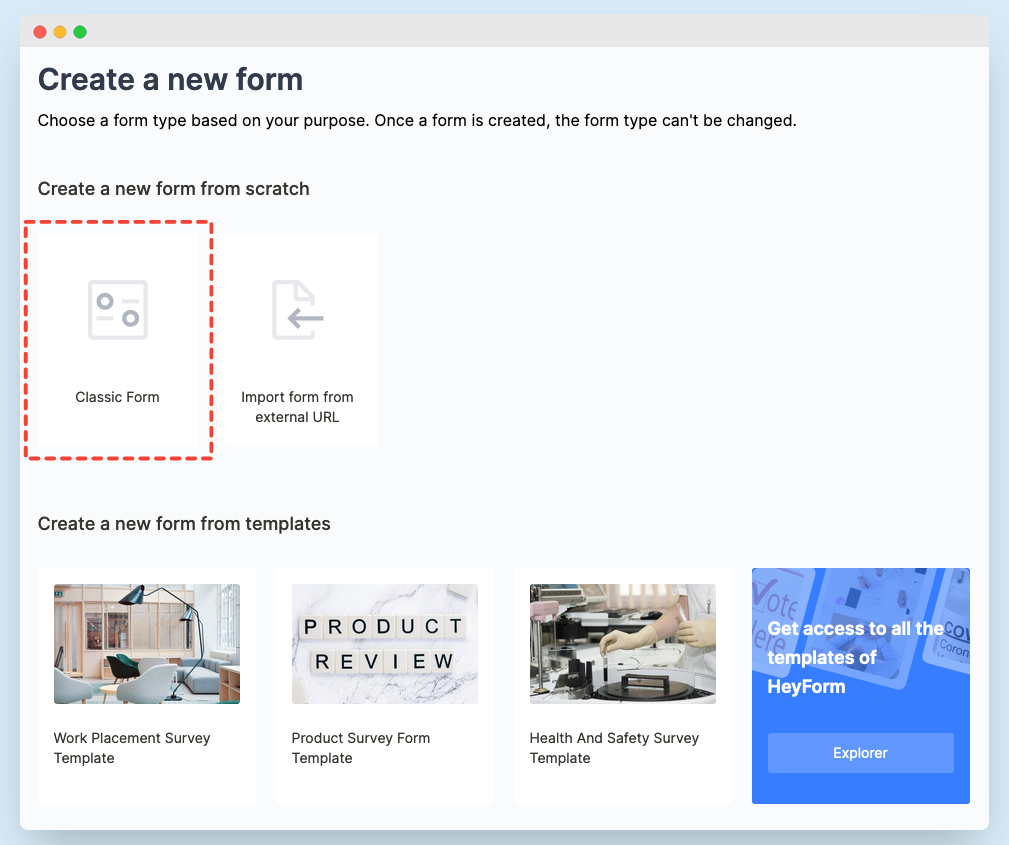
Select a Classic Form if you don’t need anything fancy.

Need a ready-made option? We’ve also made hundreds of free online form templates on our platform. Pick one that floats your boat.

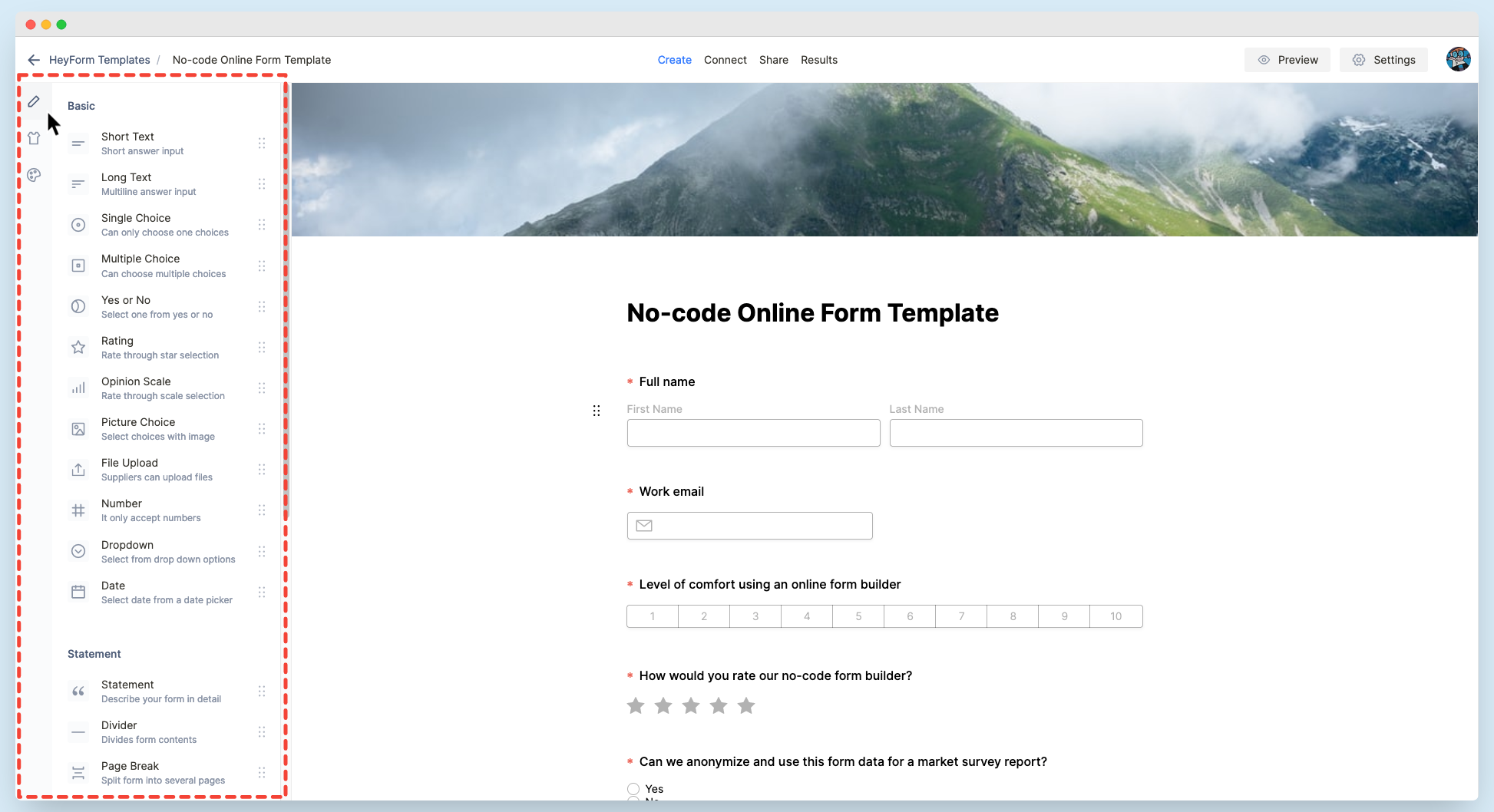
Once you’re in, you can drag, drop, and stack HeyForm blocks to build an online form of your choice. Yep, you’ve to head it right. There’s no coding involved during the process, and all our online forms adhere to responsive web standards.

And once you’ve done creating the online form, go ahead and click or tap on share.

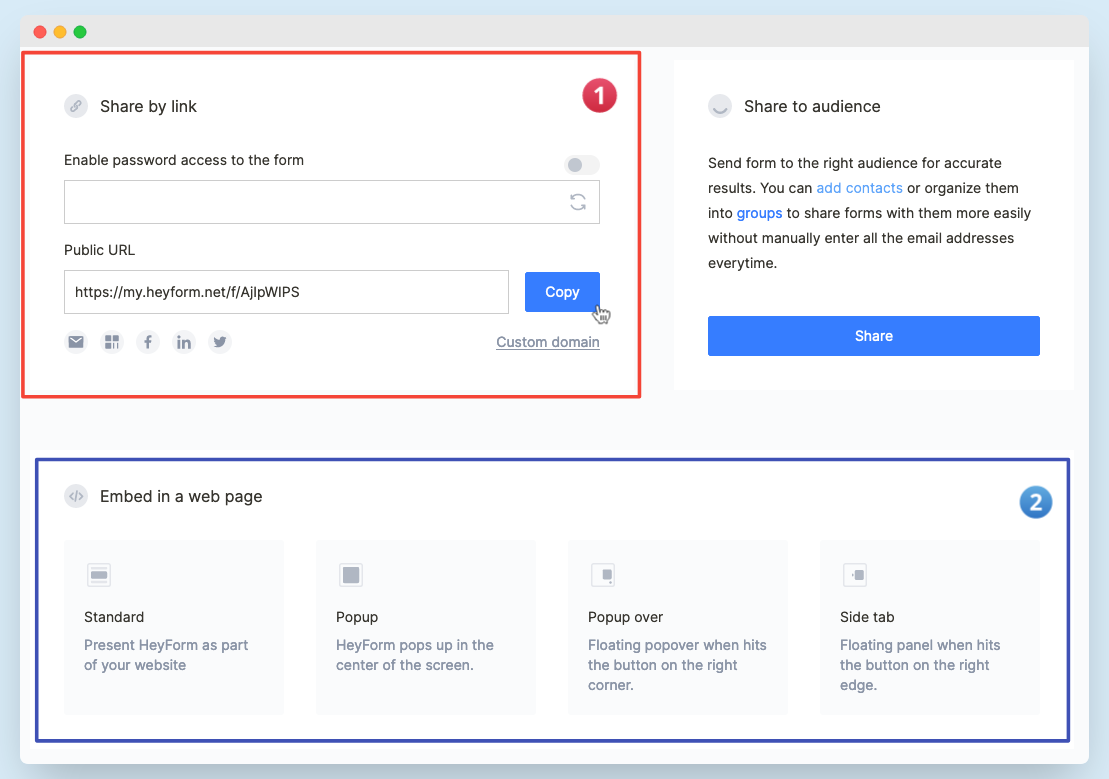
Now you’ll be greeted with HeyForm’s Share page.

You could either copy the form link (recommended) or find the embed section and click on any embed choice of your preference.

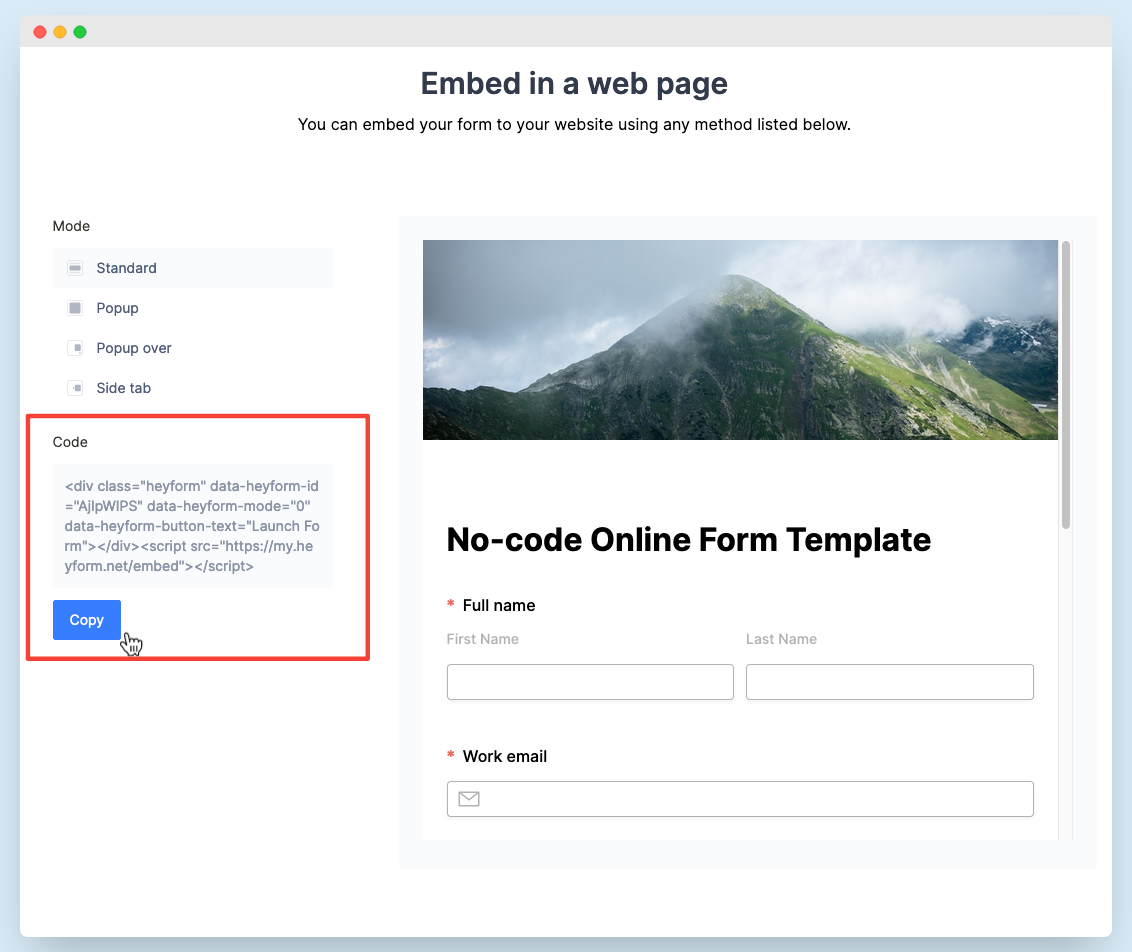
In this demo, I’ll choose Standard Embed. And once you select an embed type, you’ll see your embed code ready for production. Copy it to the clipboard and use it anywhere on the web.
In my workspace, the embed code is:
<div class="heyform" data-heyform-id="AjIpWIPS" data-heyform-mode="0" data-heyform-button-text="Launch Form"></div><script src="https://my.heyform.net/embed"></script>
You’ve to make sure the AjIpWIPS in data-heyform-id= "AjIpWIPS" reflects your specific HeyForm ID.
Closing thoughts
A no-code platform will save you time and money. The best thing about no-code platforms is that they eliminate a lot of work for software developers and entrepreneurs, allowing them to focus on other projects.
Ready, player one? Start building your no-code responsive form template today!
