Online Forms Tips & Tricks: How to Get Better Responses Fast

In today’s fast-paced digital landscape, online forms are essential for gathering data, generating leads, and understanding customer needs. However, poorly designed forms can lead to frustration, abandonment, and lost opportunities. Your forms must be intuitive, engaging, and user-friendly to maximize response rates..
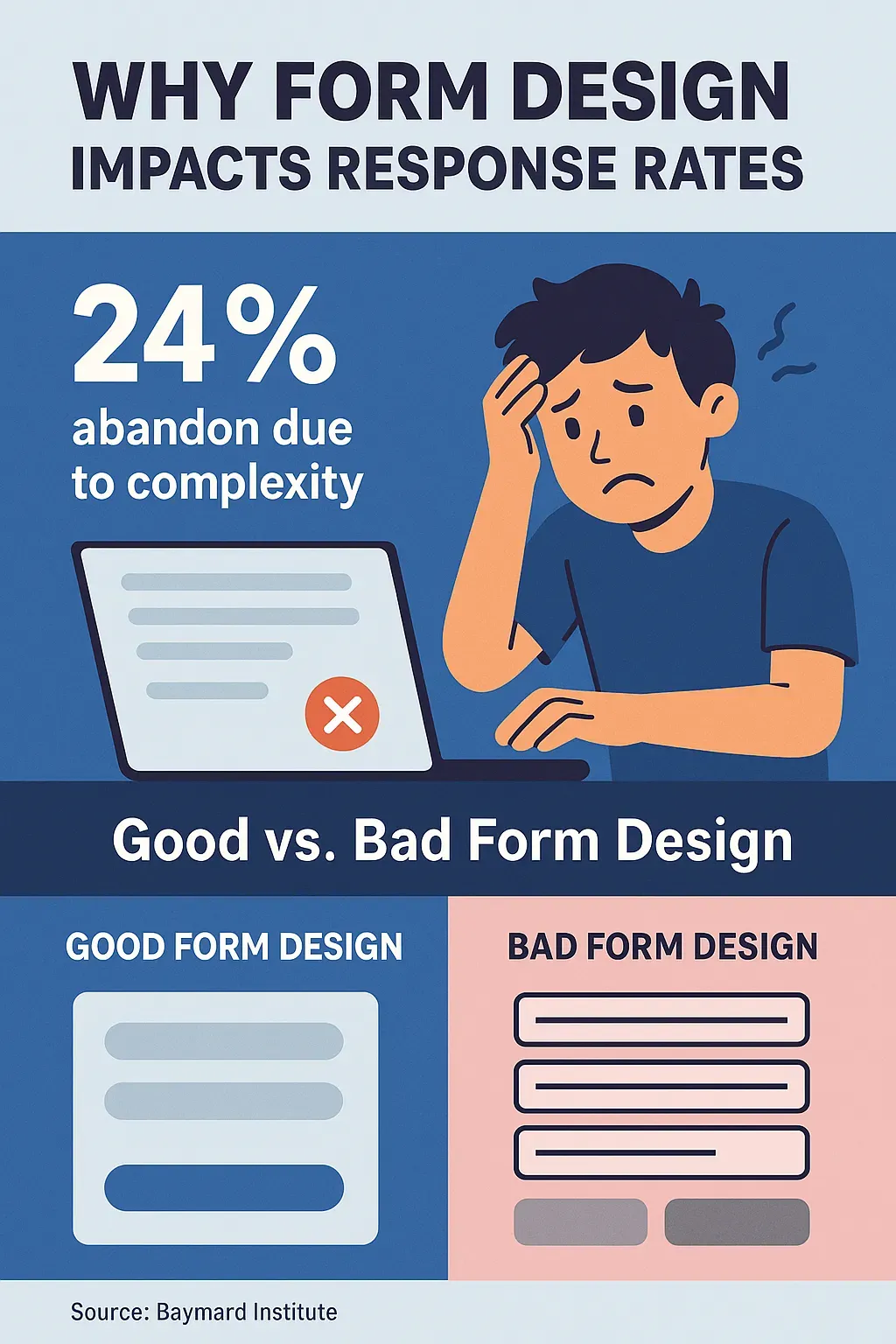
Why Form Design Impacts Your Response Rates
Form design isn’t just about aesthetics—it’s a critical factor in user experience. Cluttered layouts, confusing questions, or technical glitches can deter respondents instantly. According to a Baymard Institute study, 24% of users abandon forms due to excessive complexity. By optimizing your forms, you’ll reduce friction and build trust with your audience.

7 Simple Tips & Tricks to Improve Your Online Forms
Below, we’ve compiled proven strategies to help you craft forms that deliver high-quality responses quickly
1. Prioritize Brevity and Relevance
Long forms are the enemy of completion rates. Research by HubSpot reveals that shortening forms from 11 fields to just 4 can boost conversions by over 120%. Users are more likely to abandon forms that feel time-consuming or invasive.
Actionable Tips:
- Ask only for information critical to your goal (e.g., avoid requiring phone numbers for newsletter sign-ups).
- Use conditional logic to display follow-up questions only when relevant. Platforms like Heyform offer dynamic features to personalize the form-filling experience.
- Break multi-section forms into pages with a progress bar to reduce visual overwhelm.
2. Craft Clear, Purpose-Driven Questions
Ambiguity is a major barrier to accurate responses. Vague questions like “How do you feel about our service?” can confuse respondents. Instead, use structured formats:
- Rating scales: “On a scale of 1–5, how satisfied are you with our support team?”
- Multiple-choice: “Which topics interest you most? (Select up to 3).”
Pro Tips:
- Avoid double-barreled questions (e.g., “Was our website fast and easy to navigate?”). Split into two questions.
- Add brief instructions or examples for complex fields (e.g., “Event date (MM/DD/YYYY)”).
For more on writing effective survey questions, check out our guide on How to Design Effective User Onboarding Survey Questions [+Practical Examples]
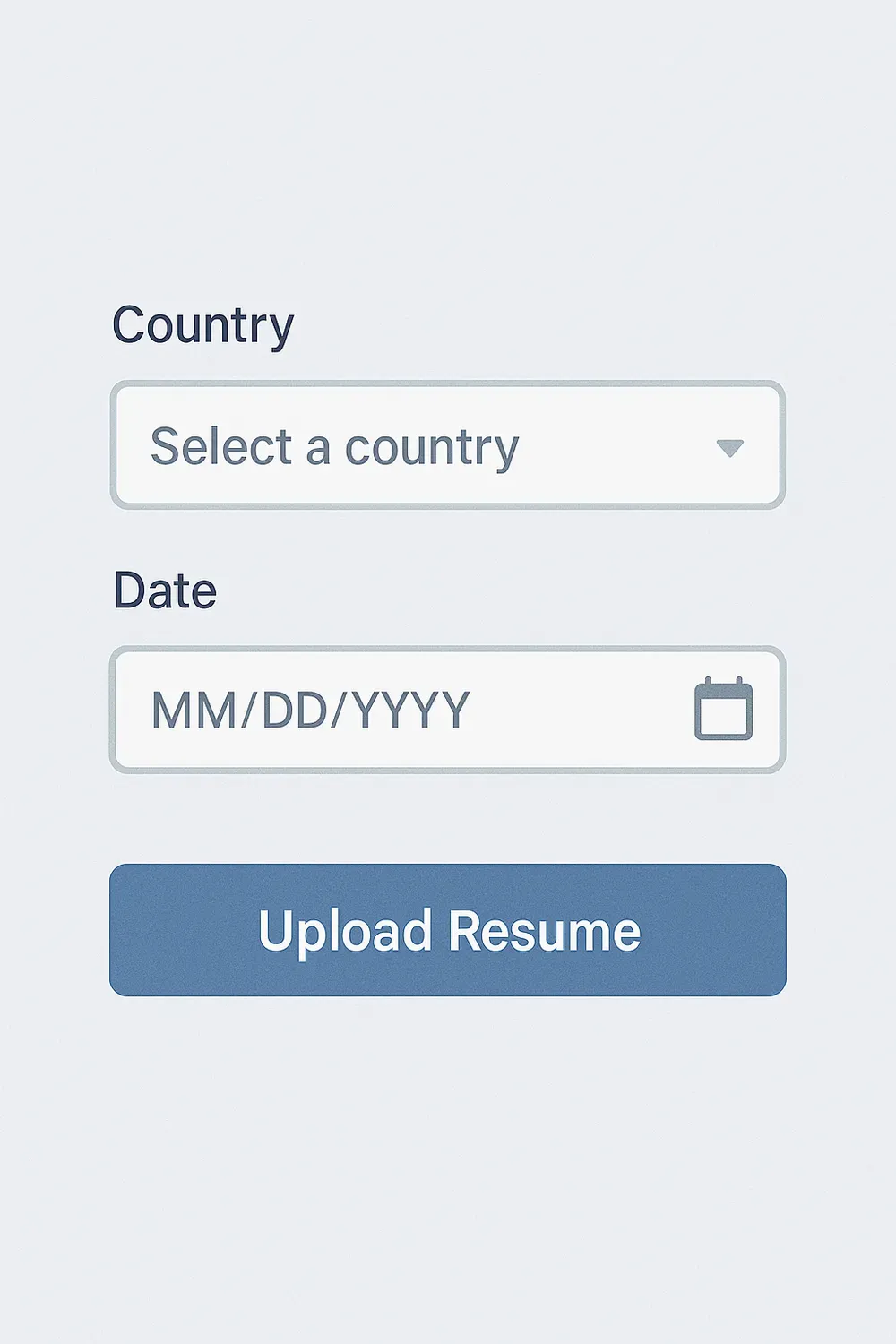
3. Leverage the Right Input Types
Modern form builders support diverse input formats to enhance the user experience. For instance:
- Dropdown menus for long lists (e.g., country selection).
- Date pickers to simplify scheduling.
- File upload fields for resumes, images, or documents.

Using the appropriate input type reduces errors and speeds up completion. Tools like Heyform provide customizable responsive templates to match your needs without requiring coding skills.
4. Optimize for Mobile-First Users
Over 60% of form submissions occur on mobile devices (Statista). A non-responsive design alienates most users.
Mobile Optimization Checklist:
- Test forms on multiple devices.
- Use large, thumb-friendly buttons.
- Enable auto-formatting for phone numbers or dates.
- Simplify layouts (avoid multi-column grids).
Platforms with responsive templates ensure your forms adapt seamlessly to smartphones, tablets, and desktops.
5. Boost Motivation with Incentives
Rewards significantly increase response rates. Examples include:
- Exclusive discounts for survey completion.
- Free resources (e.g., guides, checklists) for email sign-ups.
- Entry into a prize draw for feedback submissions.
| Incentive Type | Response Increase |
| Discount codes | Up to 50% |
| Free content | 30–40% |
| Gift cards | 25–35% |
Learn how to integrate giveaways into your workflow with our lead generation strategies.
6. Test, Analyze, and Refine
A/B testing helps identify what works. Experiment with:
- Form length: Compare 3-field vs. 5-field versions.
- Button colors: Test high-contrast CTAs like red vs. green.
- Question order: Place critical questions first.
Analytics tools can track drop-off points and completion rates, enabling data-driven improvements.
7. Send Strategic Follow-Ups
Even well-designed forms need reminders. Use automated emails or SMS to nudge users who abandon halfway. For example:
“Hi [Name], we noticed you didn’t finish your form! Complete it now to unlock your [incentive].”
Integrate your forms with email marketing tools to automate reminders and track responses.
8. Ensure Accessibility for All Users
Accessible forms cater to users with disabilities and improve overall usability. Key practices include:
- Adding alt text to images.
- Ensuring color contrast meets WCAG standards.
- Using ARIA labels for screen readers.
Platforms with built-in accessibility features help you comply with guidelines while reaching a broader audience.

Conclusion: Turn Forms into Conversion Engines
Designing high-performing online forms combines psychology, technology, and creativity. By prioritizing brevity, clarity, and mobile responsiveness, you eliminate barriers that deter users. Pairing these principles with incentives and data-driven testing ensures your forms not only collect information but also build positive user experiences.
Ready to see results?Stop losing responses to clunky forms. With Heyform’s intuitive drag-and-drop builder, pre-built templates, and powerful analytics, you can create forms that users want to complete.
Transform your forms today—Try Heyform for free and watch your response rates soar!
